React30
Master React fundamentals by building 30 projects in 30 days.

Lessons

1-ID card generator
In this article, we’ll walk through the process of creating an ID card generator using Vanilla JavaScript

2-Building a Clicker App
In this tutorial, we'll build a simple clicker app using useState hook in React.js

3-Building a Digital Clock App
In this tutorial, we'll create a simple digital clock app using useEffect in React.js

4-User Feed App
In this tutorial, we’ll create a user feed app using React.js. We’ll make an API request using Axios to fetch user data and display it as a scrollable feed on the page. This project will help us understand how to use the useEffect hook to make API calls in React applications.

5-Image Gallery App
In this tutorial, we’ll create an image gallery app using React.js. We’ll make an API request using Axios to fetch a list of images and display them as a scrollable gallery on the page.

6-Quote Generation API
In this tutorial, we’ll create a backend API for generating quotes using Express.js. We’ll start by using local JSON data, and later replace it with data from a MongoDB database.

7-Random Quote Generator with Redux Toolkit
In this tutorial, we’ll create a random quote generator using React.js, Redux Toolkit, and Redux Thunk. We’ll also learn how to use the useEffect hook to make API calls.

8-Navbar using React Router
In this tutorial, we’ll create a navbar using React.js and React Router to navigate between different pages.

9-User authentication using Express.js and MongoDB
In this tutorial, we’ll create a backend APIs for implementing user login/registration process using Express.js and MongoDB. We will learn how session creation works and how to validate user data on backend.

10-User Authentication Forms in Frontend
In this tutorial, we’ll create login and registration forms using React.js and React Router to handle user authentication in frontend.

11-Cryptocurrency Listing App
In this tutorial, we’ll create a Cryptocurrency listing app using React.js. We’ll learn how to use the render table from JSON array fetched from API call.

12-Instagram Stories Feed
In this tutorial, we’ll create a Instagram Stories Feed using React.js. We’ll learn how to use the render categories grid and show stories with text to users.

13-SpaceX Launch Info app
In this tutorial, we’ll build a SpaceX latest launch info app using React. The app will fetch data from the SpaceX API and display launch information along with a video player using the react-player npm package.

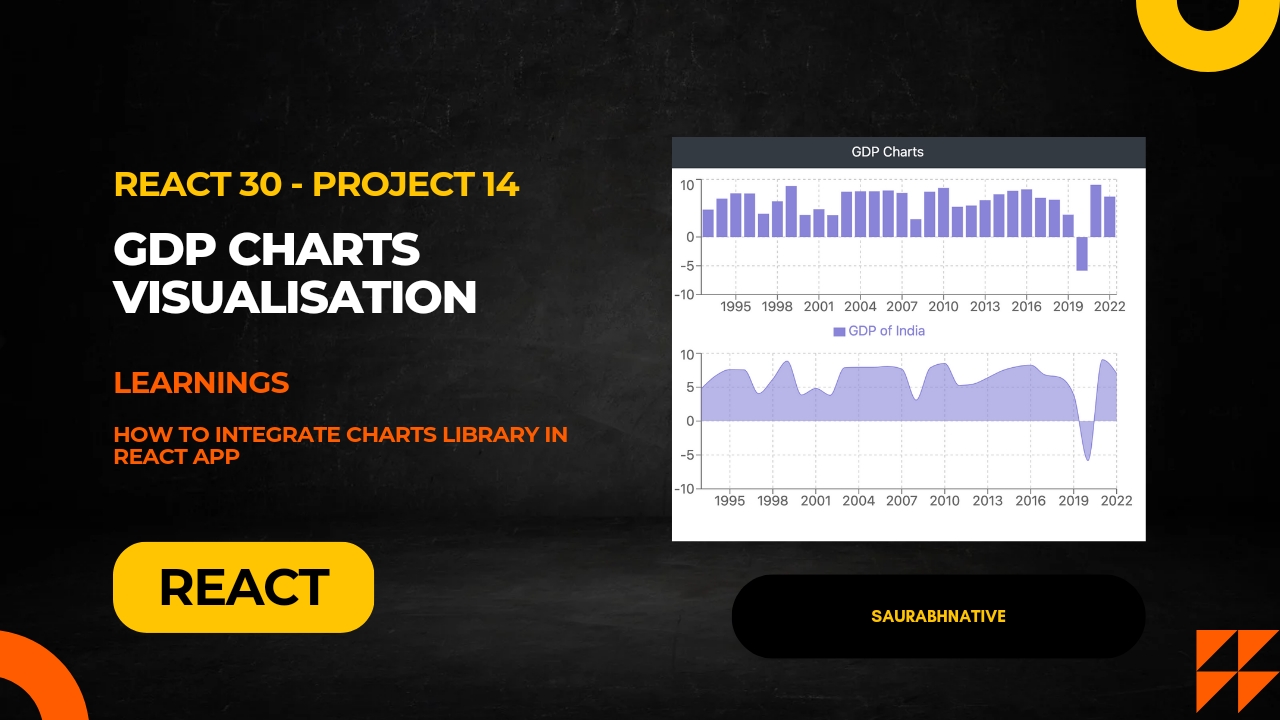
14-Building Charts Visualisation
In this tutorial, we’ll build a React app that fetches India’s GDP data from the World Bank API and visualizes it using bar and area charts. We’ll use the axios library for API requests and the recharts npm package for chart visualization.

15-Building Developer Portfolio
In this tutorial, we’ll build an online developer portfolio using React.js. We’ll take the static site resume code from the Start Bootstrap repository and convert the static HTML code to JSX for rendering in React. This will allow us to leverage the benefits of React’s component-based architecture for creating a dynamic and interactive developer portfolio.

16-Implementing Theme Switching
In this tutorial, we’ll walk through the process of implementing theme switching (Dark theme/Light theme) in a basic web app using React and Bootstrap. We’ll use the useContext hook to manage the theme state, providing a seamless user experience with the ability to switch between different themes.

17-Implementing React Query
In this tutorial, we’ll explore how to integrate React Query into a basic web app.

18-Shopping cart app by utilising useReducer hook
In this tutorial, we’ll create a simple Shopping Cart application demonstrating how useReducer simplifies state updates.

19-Implementing Lazy Loading in React using Suspense API
In this tutorial, we'll guide you through building a practical mini project that incorporates lazy loading using React's Suspense API.

20-Building a Game Release Website with Styled Components
In this article, we'll guide you through the process of building a game release website using React and adding style to your components with the powerful Styled Components library.

21-Building a Text-Only Social Media Website with useMemo
In this guide, we’ll explore the process of building a text-only social media website using React. To optimize performance, we’ll leverage the useMemo hook for efficient memoization of data.

22-Building a Job Portal with useCallback
In this article, we’ll explore the process of building a job portal using React and optimizing its performance with the useCallback hook.

23-Setting Up a React Project Using Webpack and Babel
In this tutorial, we’ll guide you through the process of setting up a React project using Webpack and Babel from scratch.

24-Writing test cases with react-testing-library
In this tutorial, we will set up and use react testing library for writing test cases in react

25-Simulating user interactions with react-testing-library
In this tutorial, we will set up and use react testing library for writing test cases in react

26-Mocking data in API calls using react-testing-library
In this guide, we’ll cover how to mock API calls

27-Building a Home Decor Website with Material-UI
In this article, we’ll explore how to build a home decor website using Material-UI in React.

28-Building a VR Headset Launch Website with Tailwind CSS
In this article, we’ll explore the creation of a VR headset launch website using Tailwind CSS in a React application.

29-Building a Markdown Editor
In this article, we’ll explore the steps to build a Markdown editor website in a React application

30-Building an Image Recognition App using TensorflowJS
In this article, we’ll explore the process of building an image recognition app in React.
Support React30
Help us continue creating quality content by making a donation.